学院君网站前端 UI 重构 & 支持暗黑模式(含演示视频)
前端 UI 重构和优化
长期关注学院君网站的同学可能已经觉察到最近网站界面有了一些变化,是的,本周我陆续对学院君网站前端 UI 界面进行了重构和优化,让网站整体看起来更舒服一些:
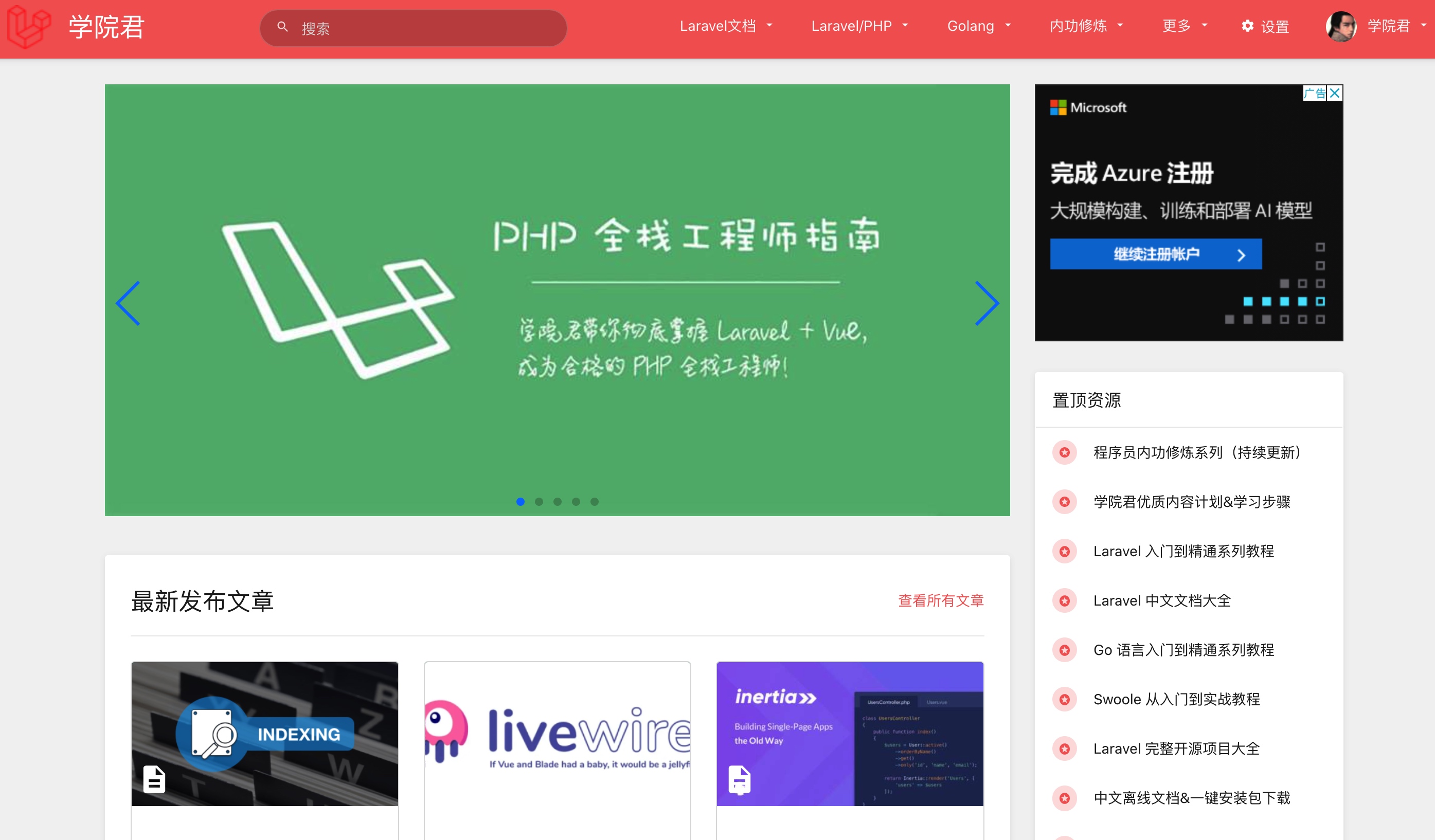
新版学院君首页

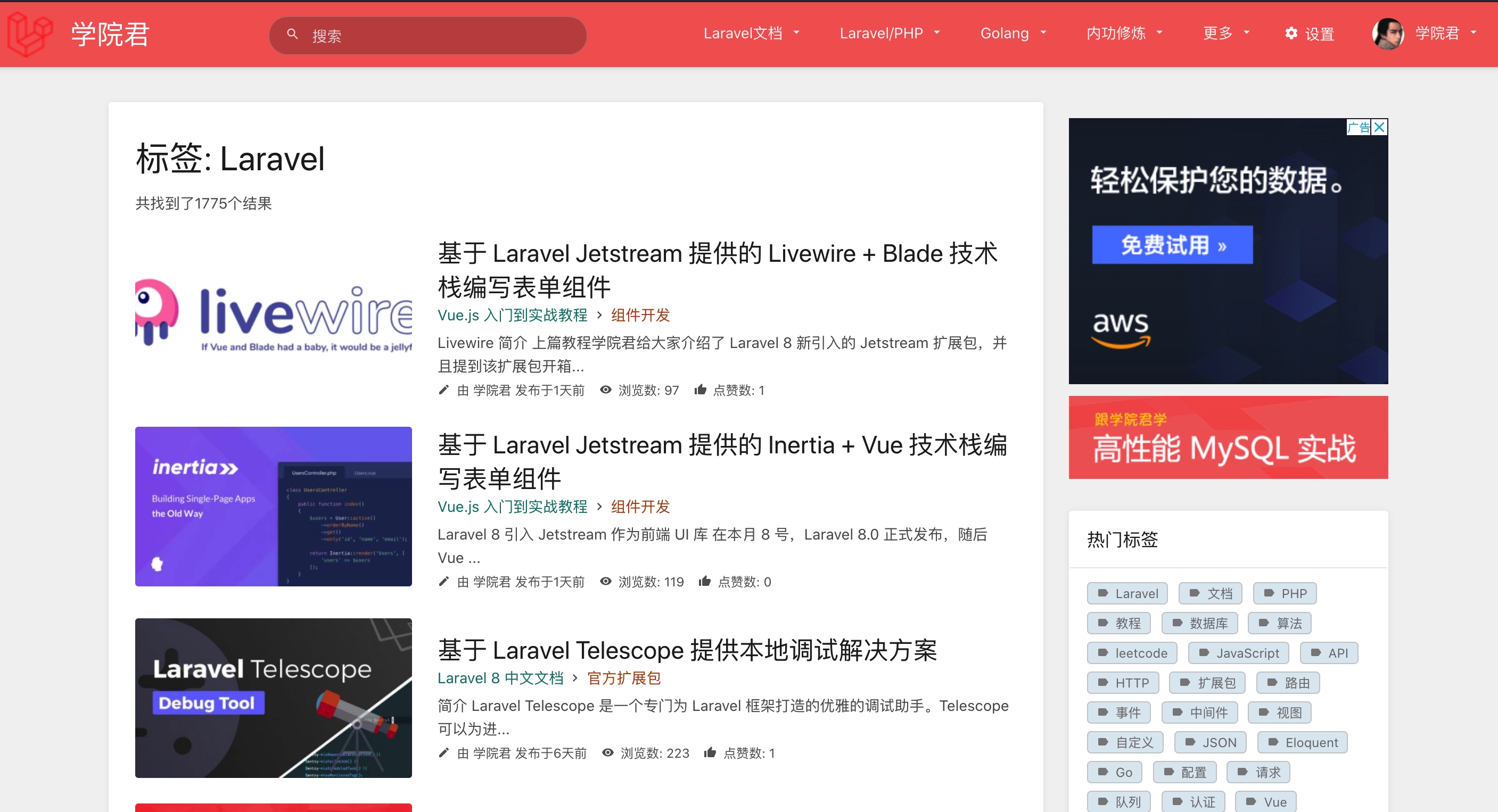
列表页1(列表视图)

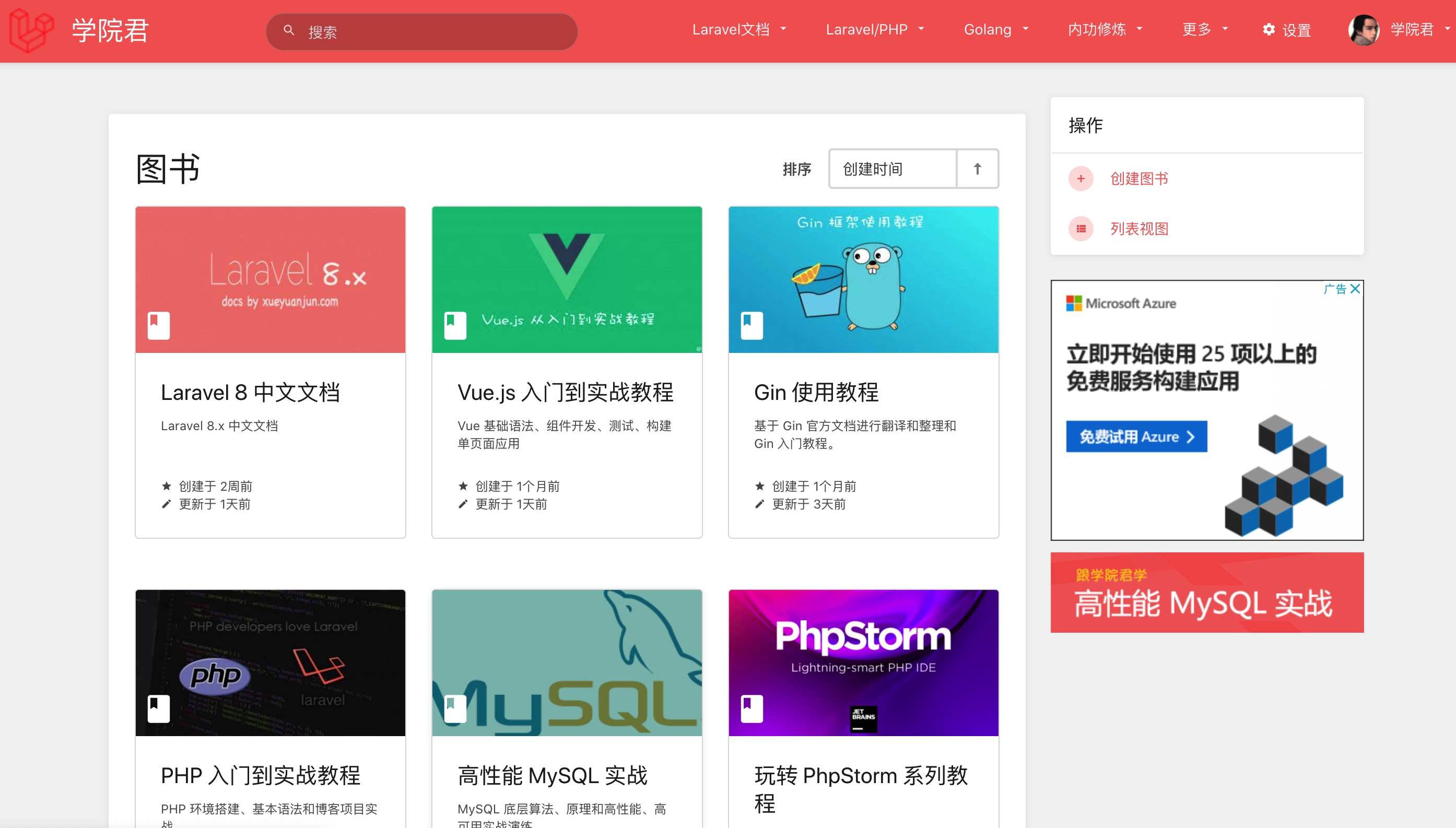
列表页2(网格视图)

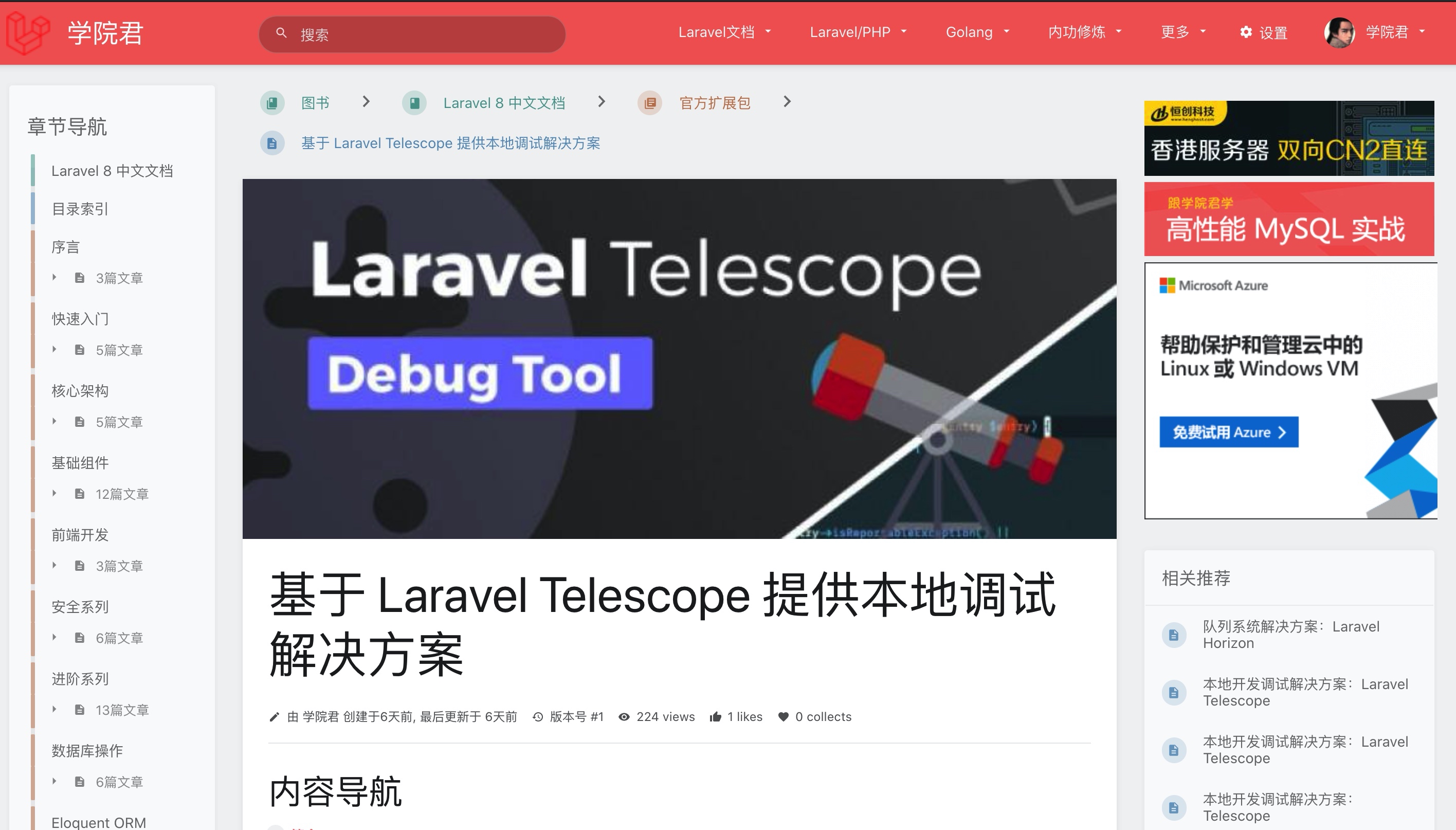
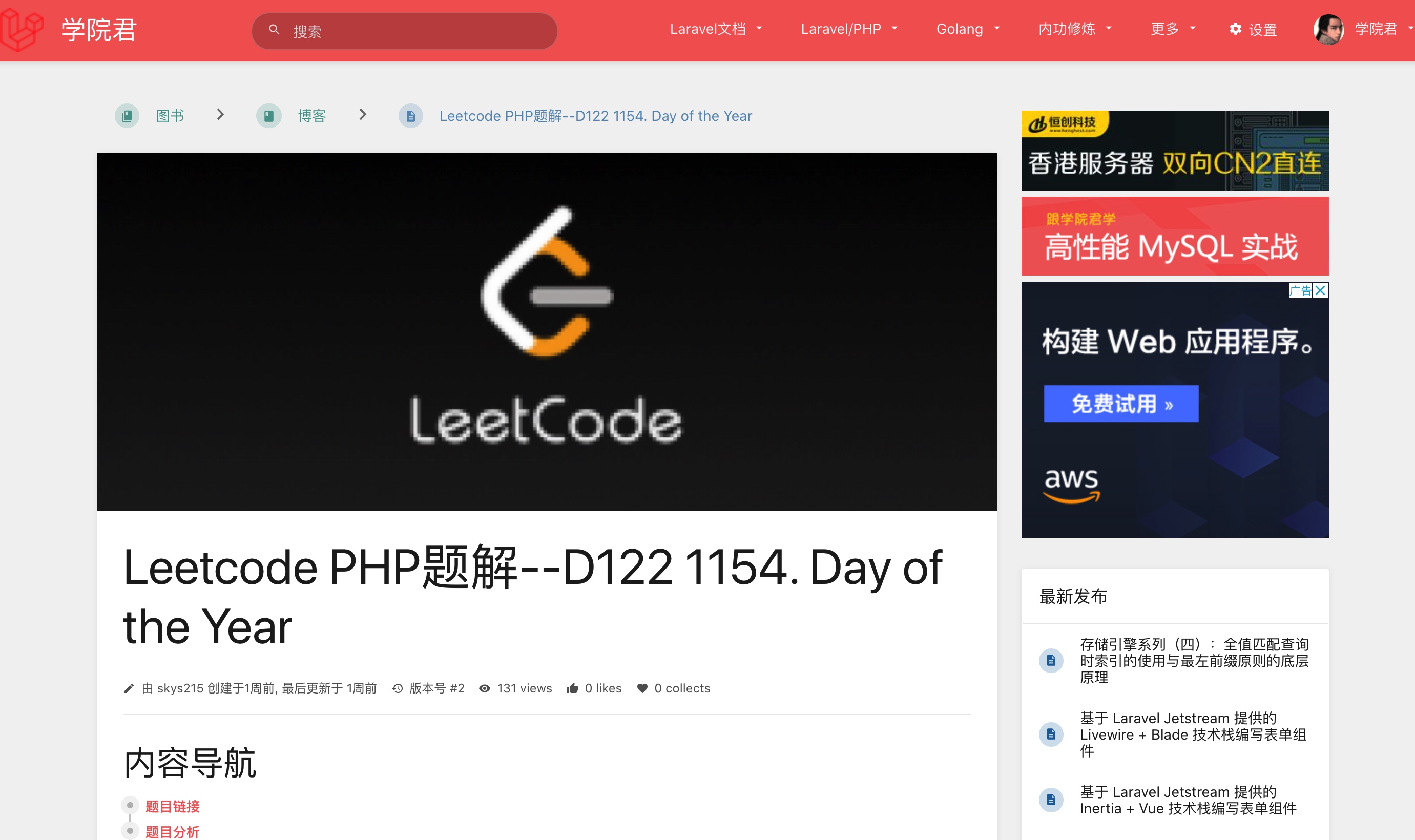
文章详情页1(带左侧章节导航)

文章详情页2(不带左侧章节导航)

主要对不同类型的页面样式做了统一处理,规范了图片缩略图尺寸(顺便将 PHP 图片处理库从 gd 切换到 imagick)、页面布局、组件对齐和间距、所有的区块内容都做了卡片化渲染。
挂件位置调整
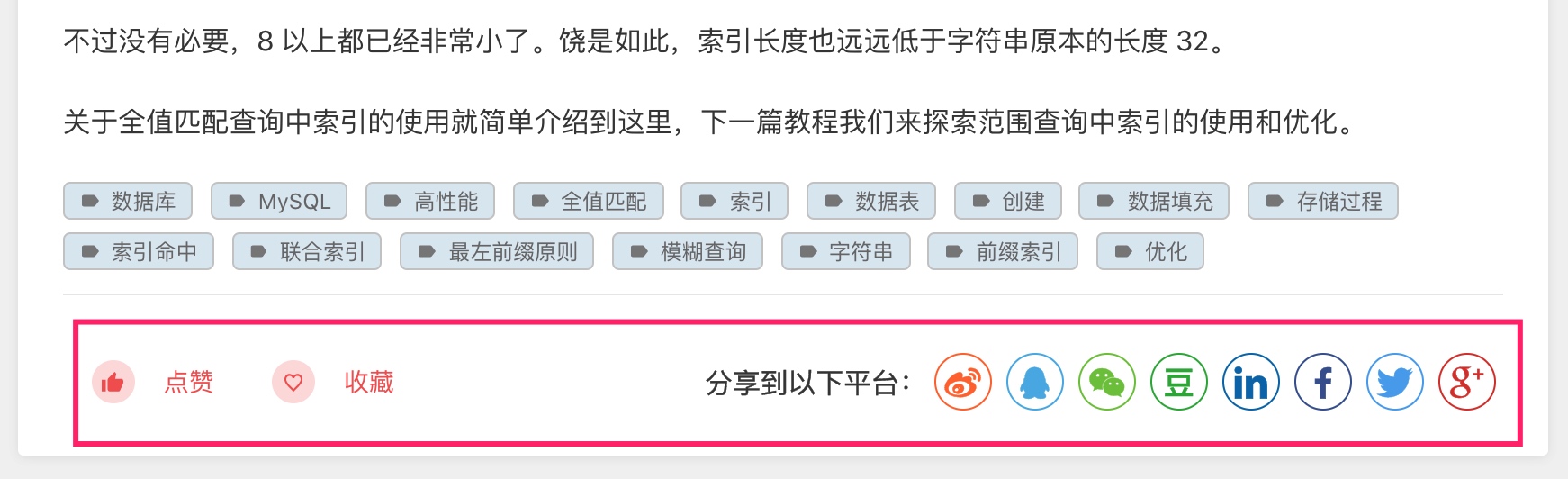
点赞和收藏组件移到了文章内容底部左下角,和分享功能放到了一起:

这样看完文章顺手点赞、收藏、分享,更符合日常的阅读习惯。
相关文章推荐则从之前的页面底部移到了文章右侧边栏,和老版的 Laravel 学院保持了一致,广告区块则统一调整到右边栏顶部,去除了之前杂乱的布局,即便是广告也要看起来舒服一些。
其它
另外,针对网站在不同设备的响应式适配,此次也顺便做了优化,尤其是在手机设备,现在访问速度和体验要比之前更好。
目前学院君网站已经升级到使用 PHP 7.4 + Laravel 6.18 版本,基于 MySQL 作为数据库,Redis 作为缓存、Session、队列存储器,使用 laravel-backup 扩展包进行日常备份,前端使用 Vue 框架进行组件开发。
新增功能组件
由于所有的系列图书都已经收纳到页面顶部导航菜单:

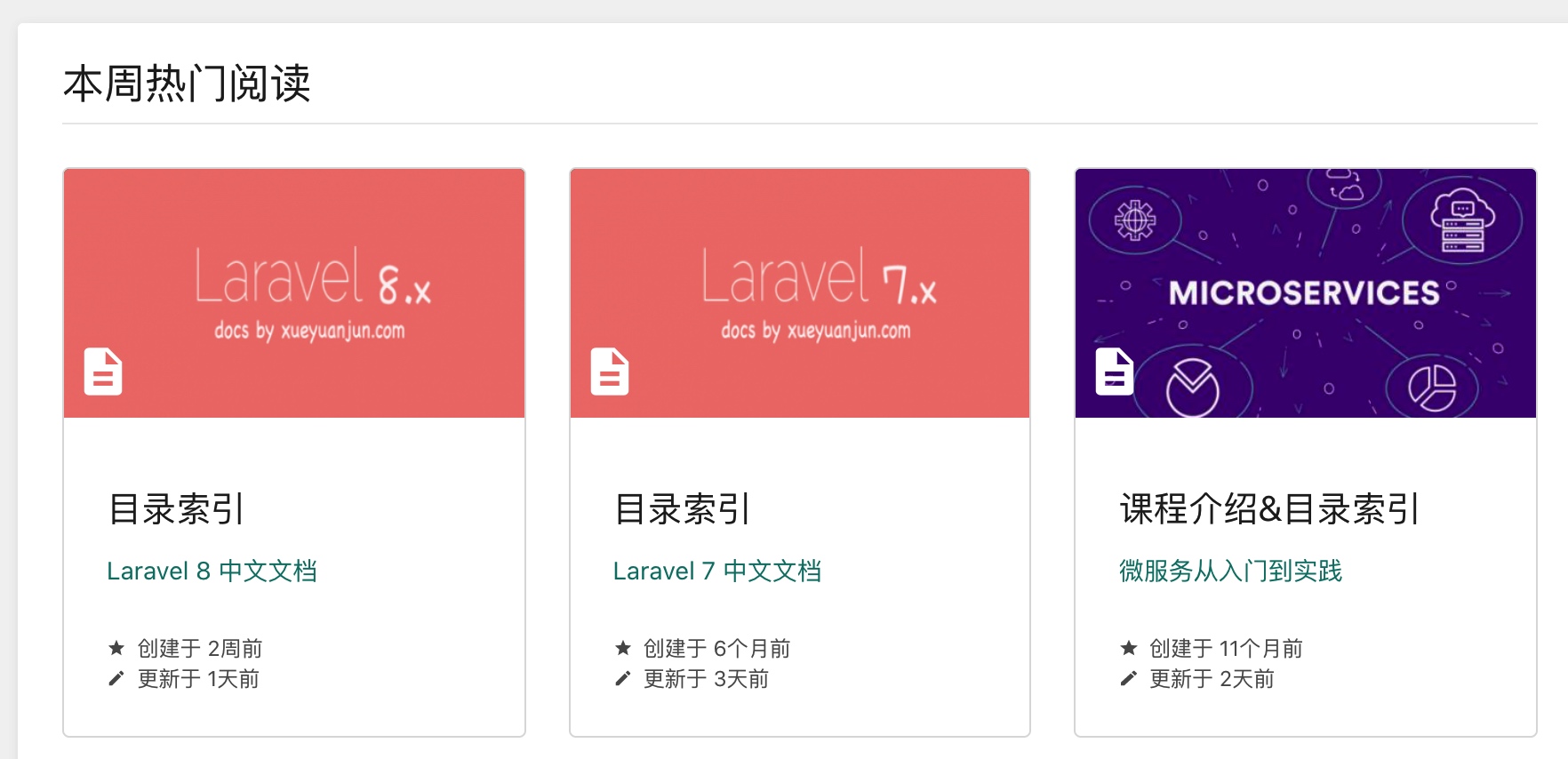
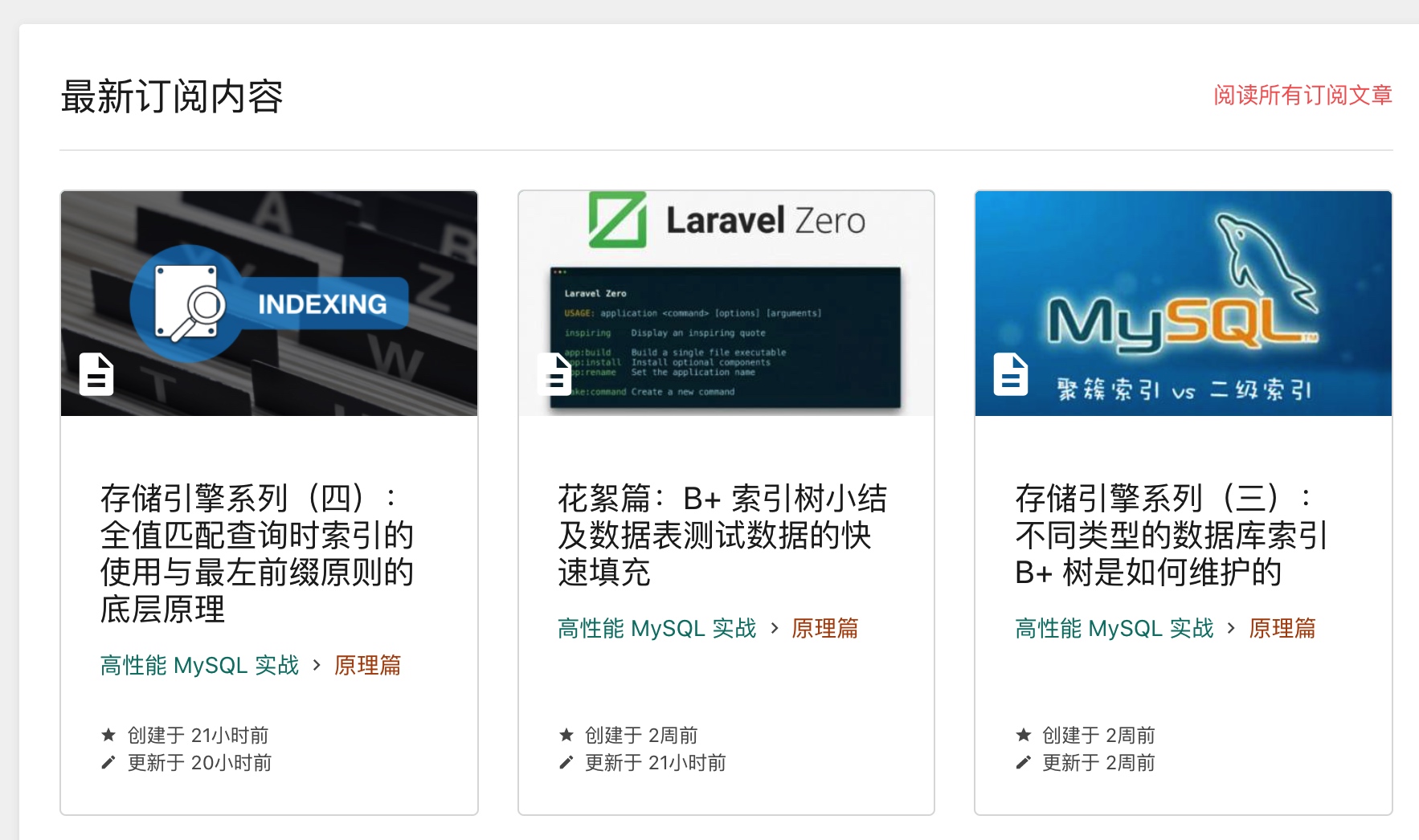
所以首页就没有展示所有书架的必要,因此,这一次重构只保留了最新发布文章的展示,剩下的部分新增了两个功能组件 —— 本周热门阅读和订阅内容更新:


其中本周热门阅读属于后端新增功能,选取一周内阅读量排行榜前六的文章进行展示(使用 Redis 的 ZSET 数据结构实现,顺便也将之前的 predis 扩展切换到了 phpredis 扩展),该排行榜动态更新(每半小时刷新一次)。
支持暗黑模式
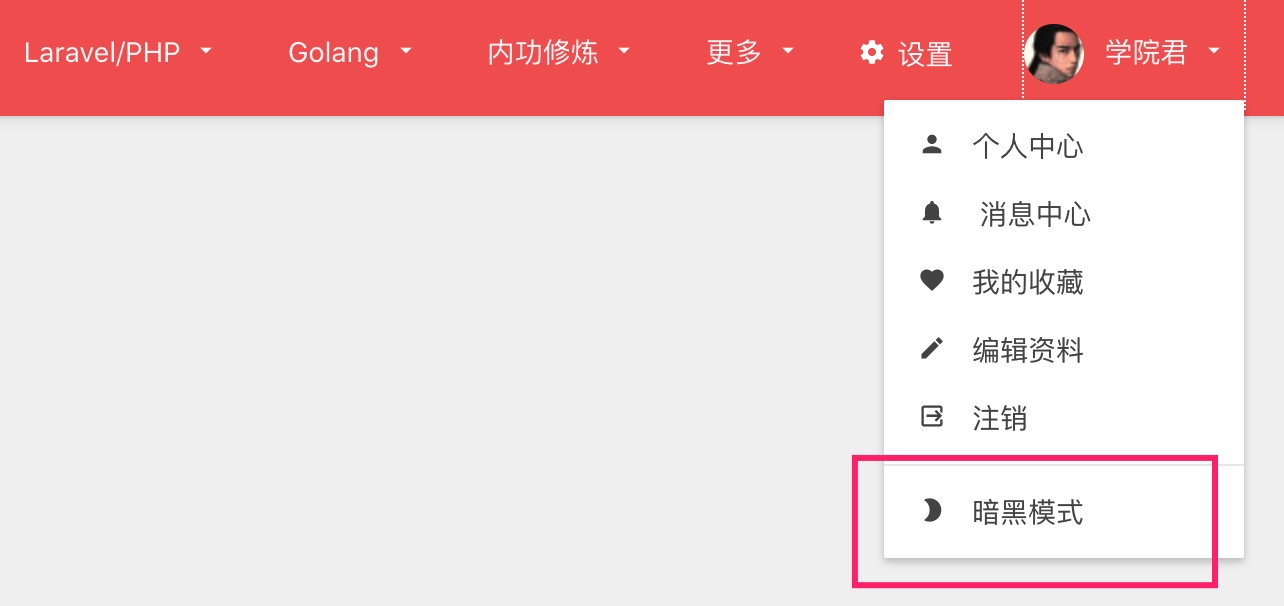
除了以上优化和新增组件之外,为了提升在学院君网站阅读教程的沉浸式体验,此次更新还新增了暗黑模式支持,你需要登录后才能切换(点击右上角用户头像在下拉框选择「暗黑模式」):

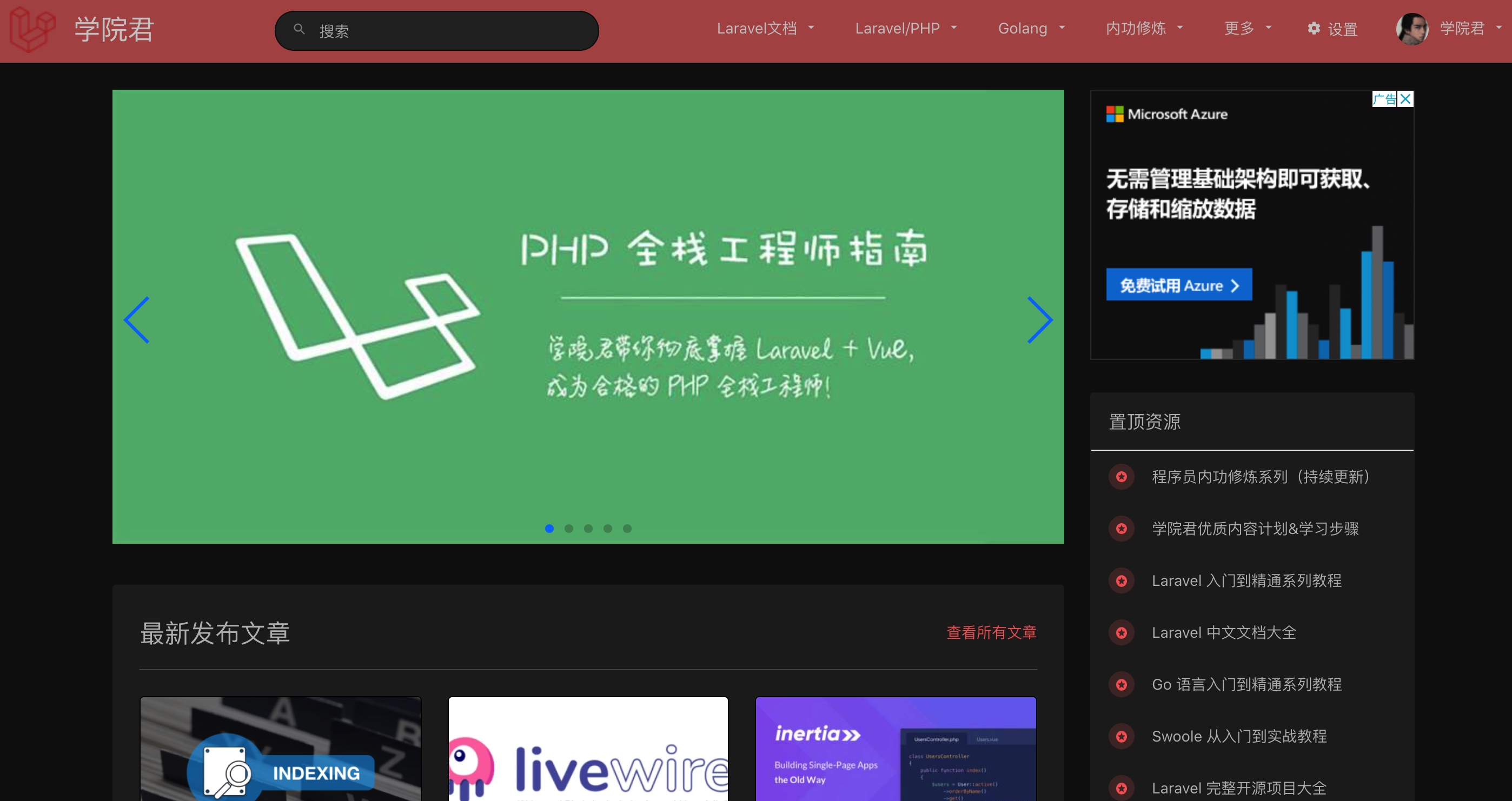
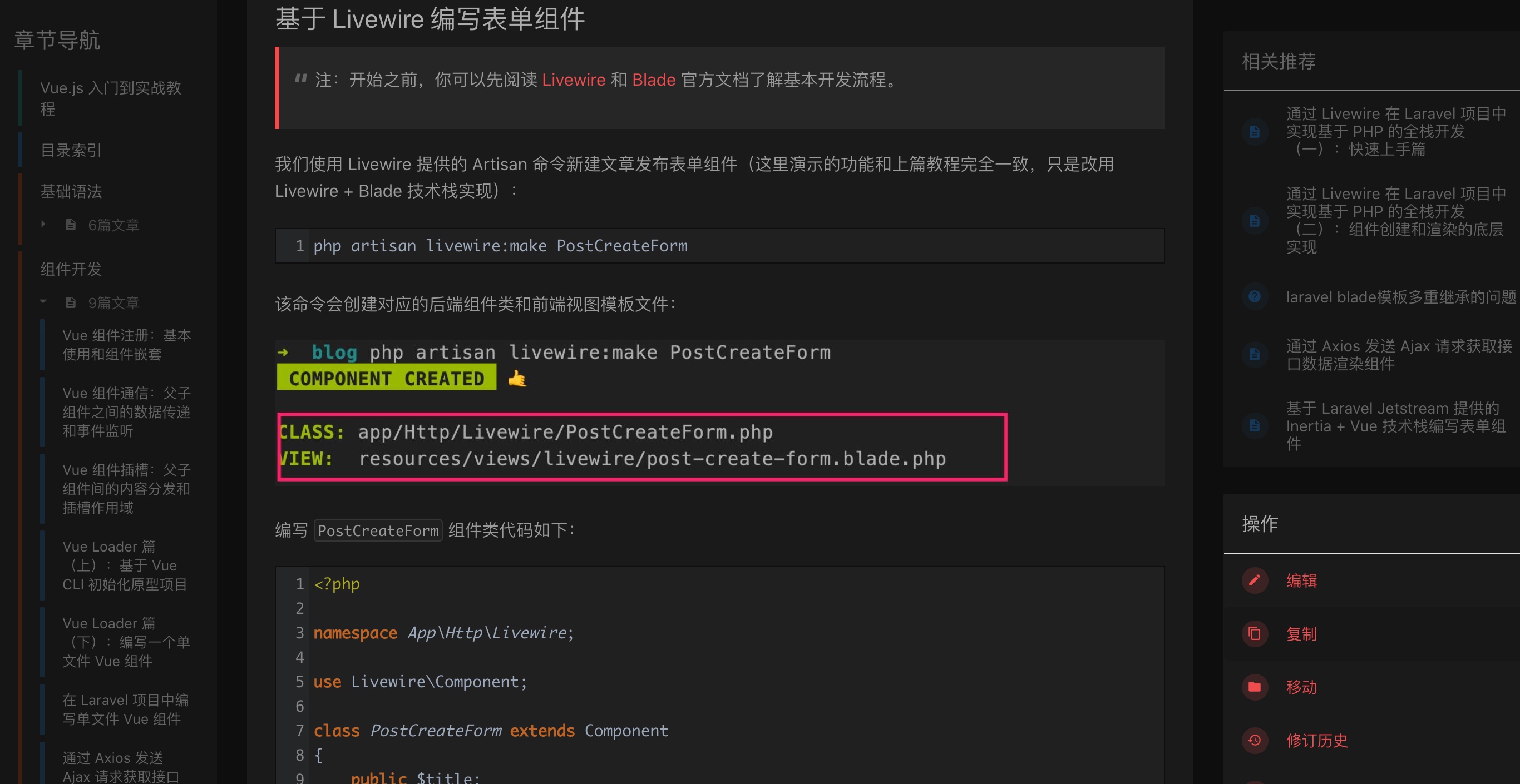
切换后,全站所有页面都会以暗黑模式进行渲染:


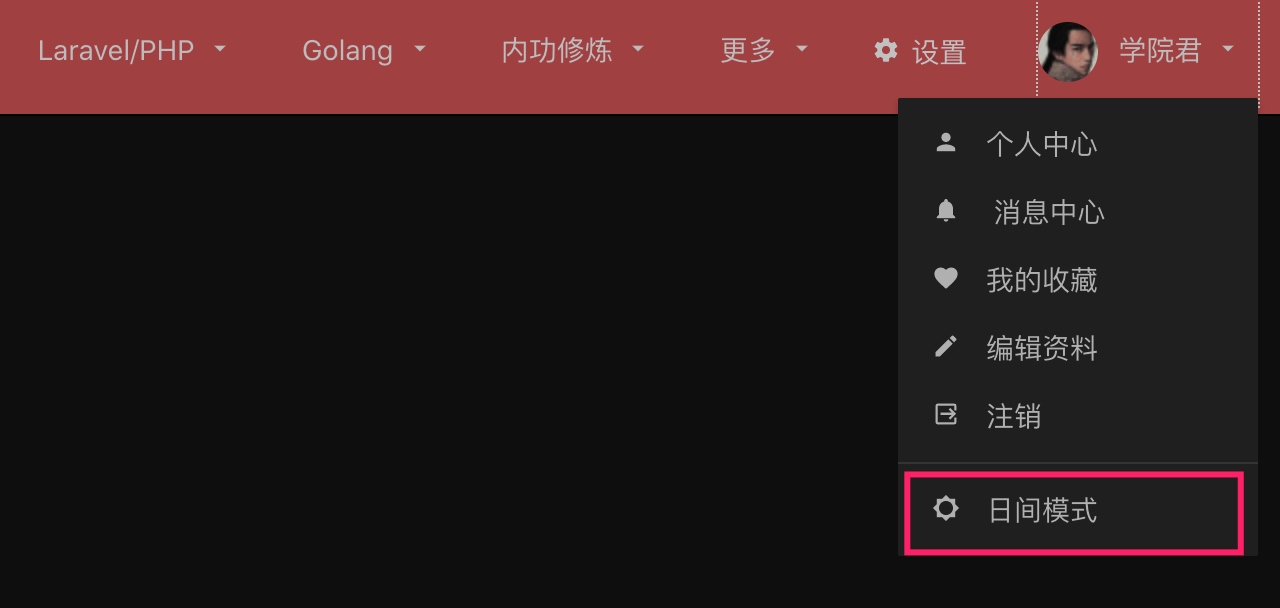
切换到暗黑模式后,系统会记住你的选择,以后均默认以暗黑模式渲染,如果你想要切换到正常模式,可以选择「日间模式」切换回去:

有人问暗黑模式怎么实现,其实整体逻辑并不复杂:首先需要为每个用户存储是否启用暗黑模式,如果启用的话为该用户渲染页面时在
body或者html这种顶级标签上设置一个标识为暗黑模式的class,最后就是为你的页面元素编写暗黑模式对应的 CSS 代码了。最后一步比较繁琐,自己写耗时费力,还要有一定的设计功底,可以参考一些开源项目的实现,扒过来在其基础上修改就好了,比如我这里就是把 BootStack 的暗黑模式样式代码拷过来修改的。
有了这次前端重构的基础,可以为后续引入视频功能做好铺垫,接下来也可以安心更新教程了,如果你对学院君网站的 UI 有什么好的建议或者吐槽,欢迎在下方评论框与我沟通。

5 条评论
主要是优化排版(参考)
第一张截图屏幕尺寸是多少 什么机器
27寸1920*1080台式电脑
害 我在 Chrome 上模拟是正常的 ?
这个问题已经修复了 现在把页面宽度限定到了 1400px 这个最大尺寸
你现在看看是不是正常了