基于 Laravel 6.0 重构的新版学院的几点说明(下):用户认证和内容发布篇
上篇文章学院君给大家介绍了学院君个人网站重构的背景,开发的大致过程,以及内容的组织和界面的基本功能,这一篇接着上一篇介绍新版学院用户注册登录以及发布内容相关的功能。
用户认证
所谓用户认证就是用户注册登录功能,新版学院发布评论、博客、问题,以及收藏、点赞等交互功能都需要登录后才能操作,某些设置了访问权限的文章、章节则需要更高权限的订阅用户才能阅读。
如果你之前在老版学院注册过,直接通过对应的账号密码登录即可,数据都已经迁移过来了:
如果你之前尚未注册过任何账号,可以等过注册界面注册:
注册成功后会发送一封确认邮件到你的注册邮箱,点击邮件中的确认按钮进行邮箱验证后才能完成注册流程,以确保你是正常用户,或者你也可以直接通过 Github 登录,免除注册表单填写和邮箱验证流程。
个人中心
登录成功后,可以点击页面导航菜单右上角用户名下拉菜单,通过个人中心进入用户资料界面,这里面包含了草稿、发布的文章、问题、评论,以及你收藏、点赞过的所有内容:
在左侧包含了用户头像、用户名、注册时间、会员类型等,如果你已经加入了学院君和他的朋友们社群,可以联系学院君帮你升级为订阅用户,订阅用户可以阅读程序员内功修炼系列所有教程,并且全站免除广告显示:
当用户评论、收藏、点赞你的文章或者回复你的评论时,系统会给你发送通知,你可以在消息中心看到所有这些通知:
通知默认是未读状态,点击某条通知阅读之后,对应通知会变成已读状态。
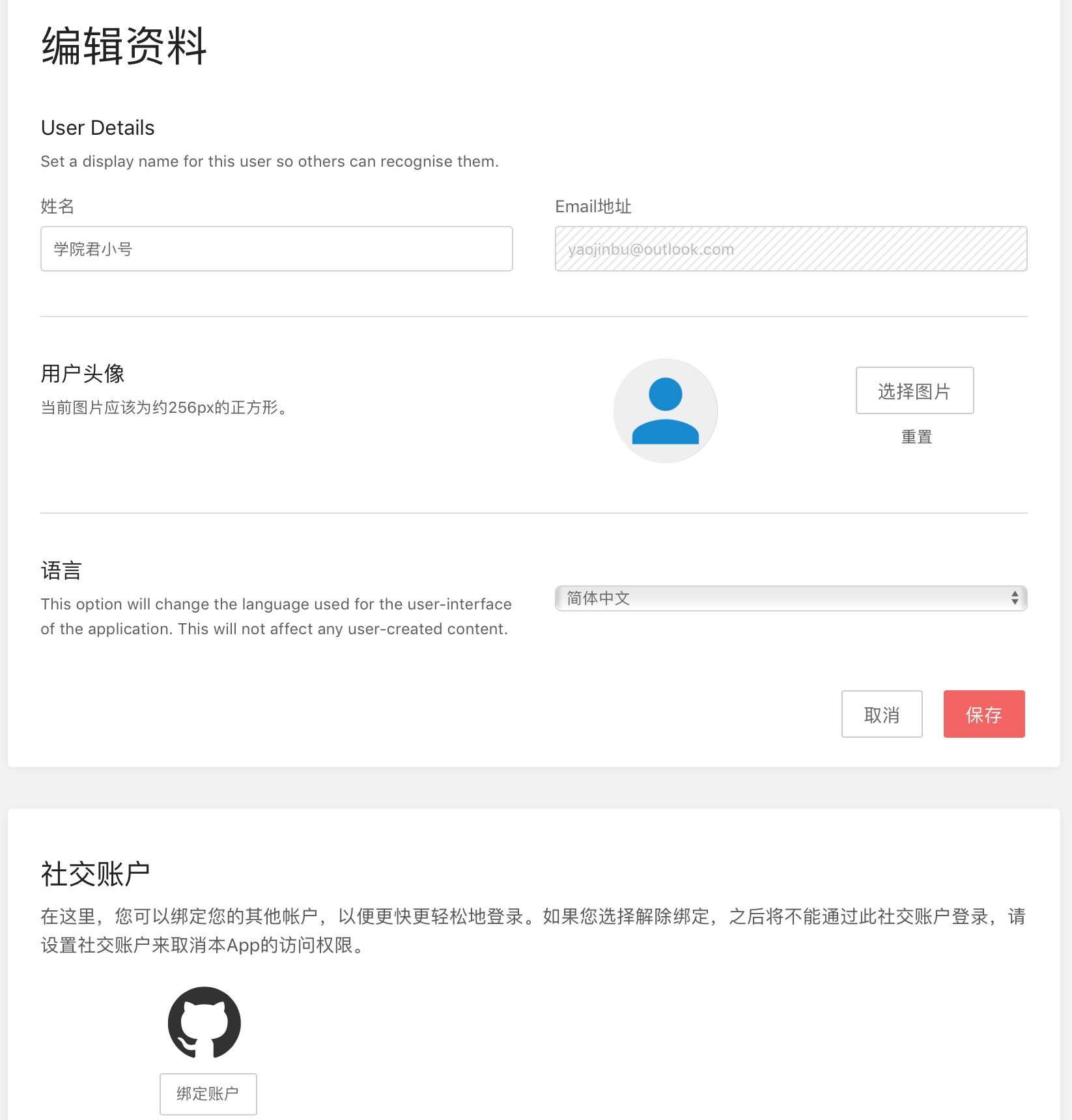
最后你可以通过编辑资料修改个人用户名、头像、首选语言、绑定 Github 账户:
内容发布
发布评论
登录后,你可以在书架、图书、章节、文章这些内容类型中发布评论,基本使用上篇教程介绍过了,这里不再赘述。
发布博客/问题
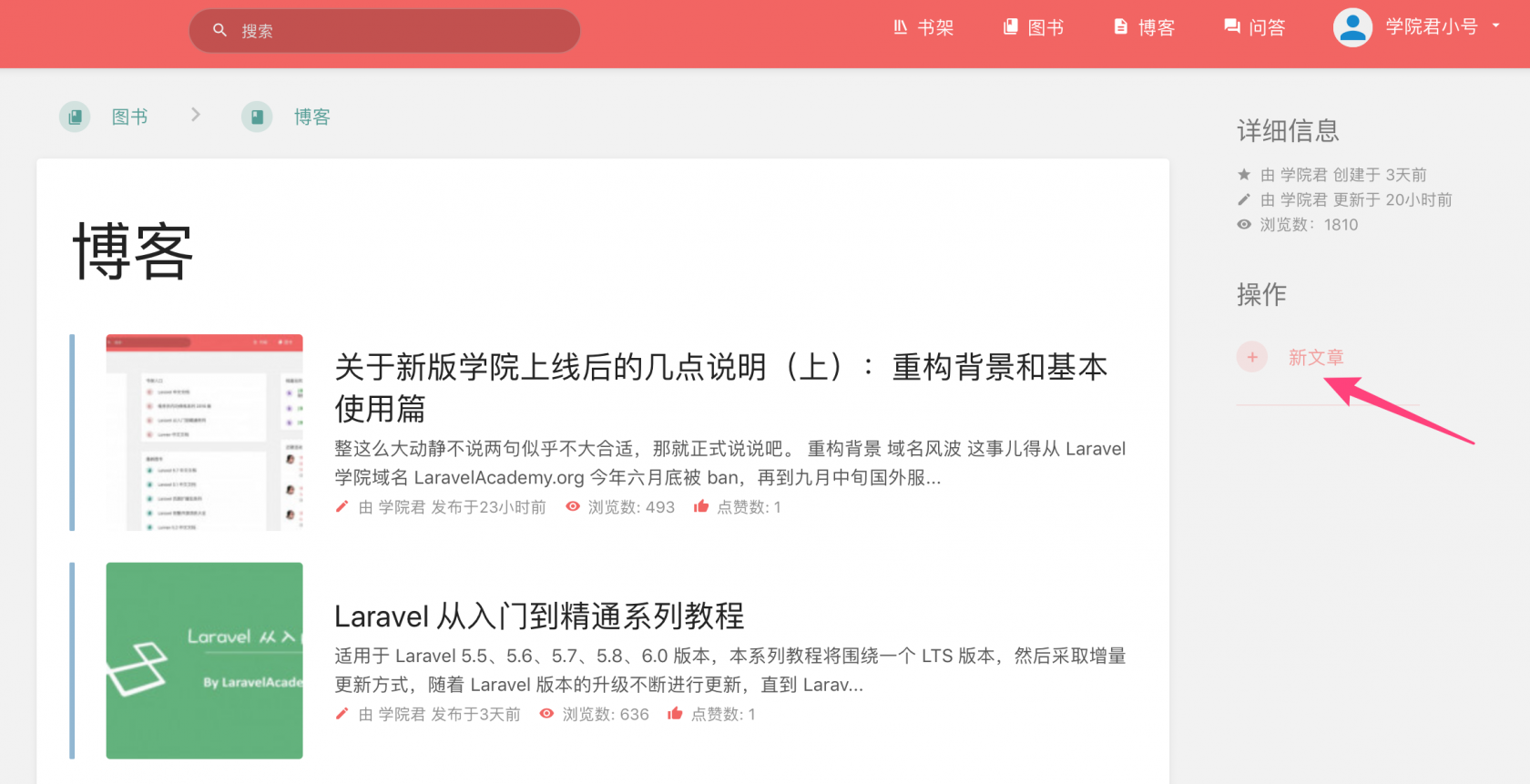
你可以在博客列表或者问答列表点击右侧新文章/问题链接进入博客/问题发布界面:
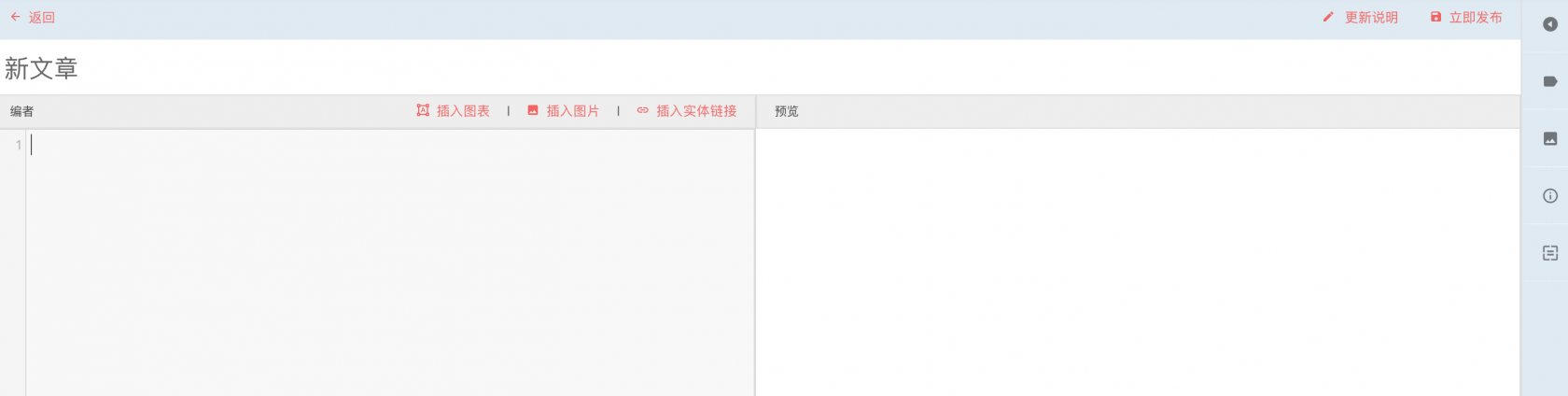
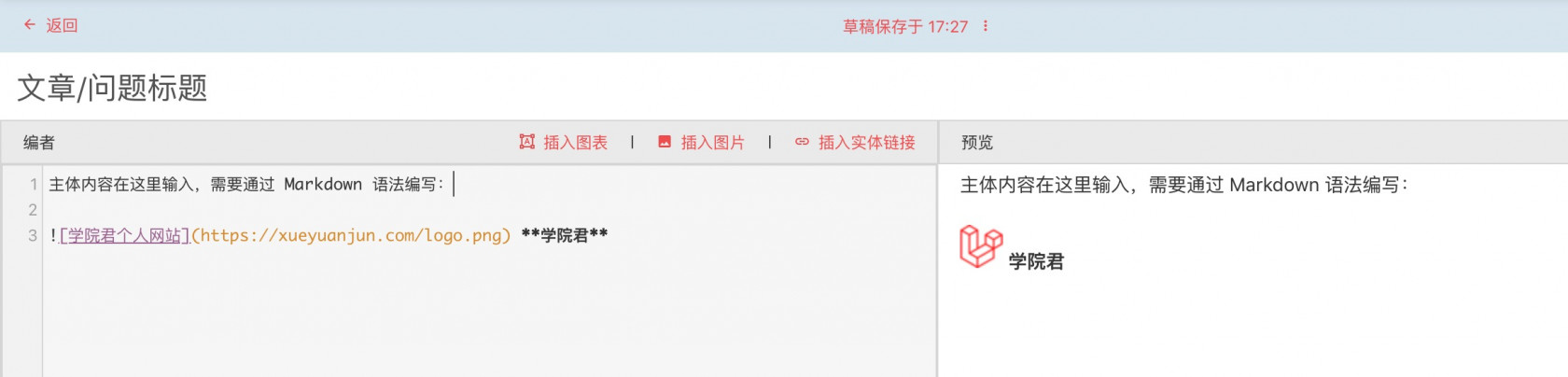
这个编辑器是个 Markdown 编辑器:
默认标题是新文章/问题,你可以在标题栏进行修改,内容编辑区左侧是输入区域,右侧是对应的预览区域,在左侧编辑区可以通过 Markdown 语法编写内容。
图片上传
对于图片,可以直接将截图复制后的图片通过粘贴方式完成图片自动插入,也可以通过编辑器工具栏的插入图片按钮手动从本地上传:
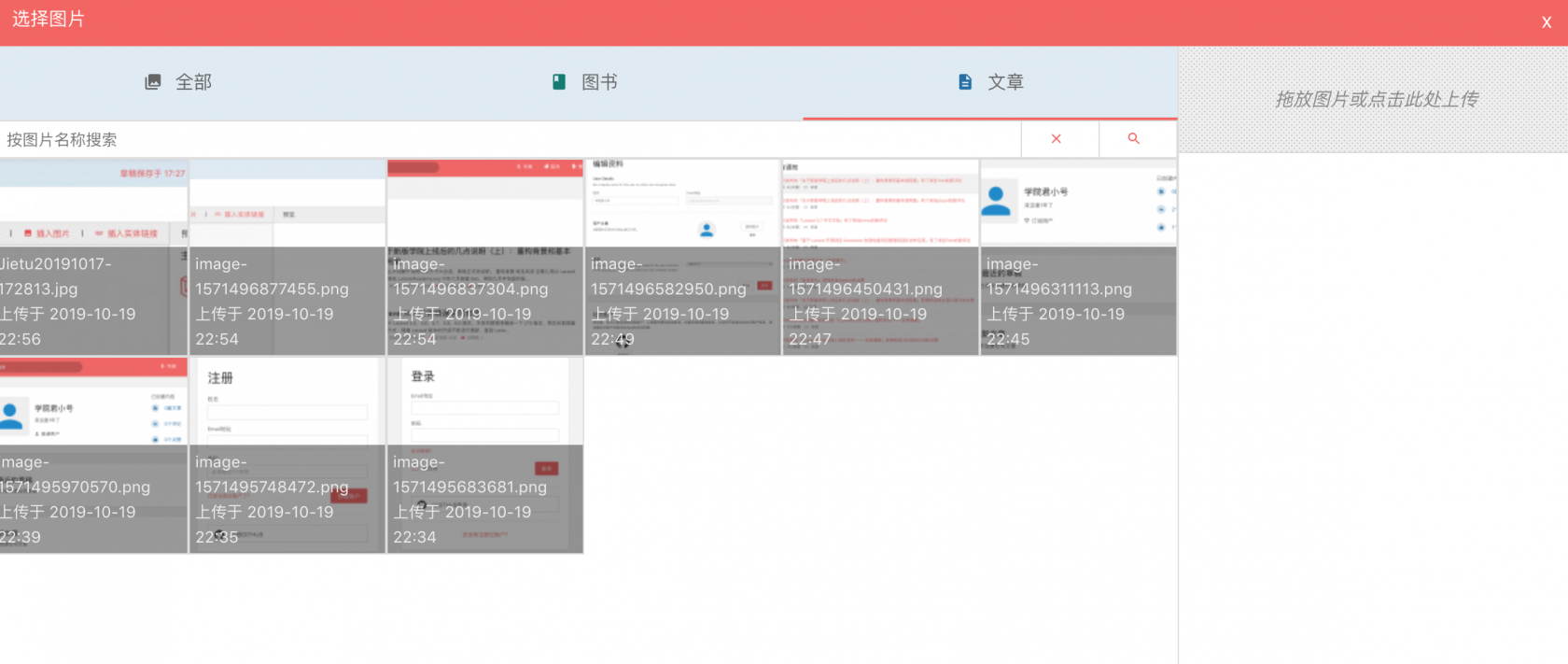
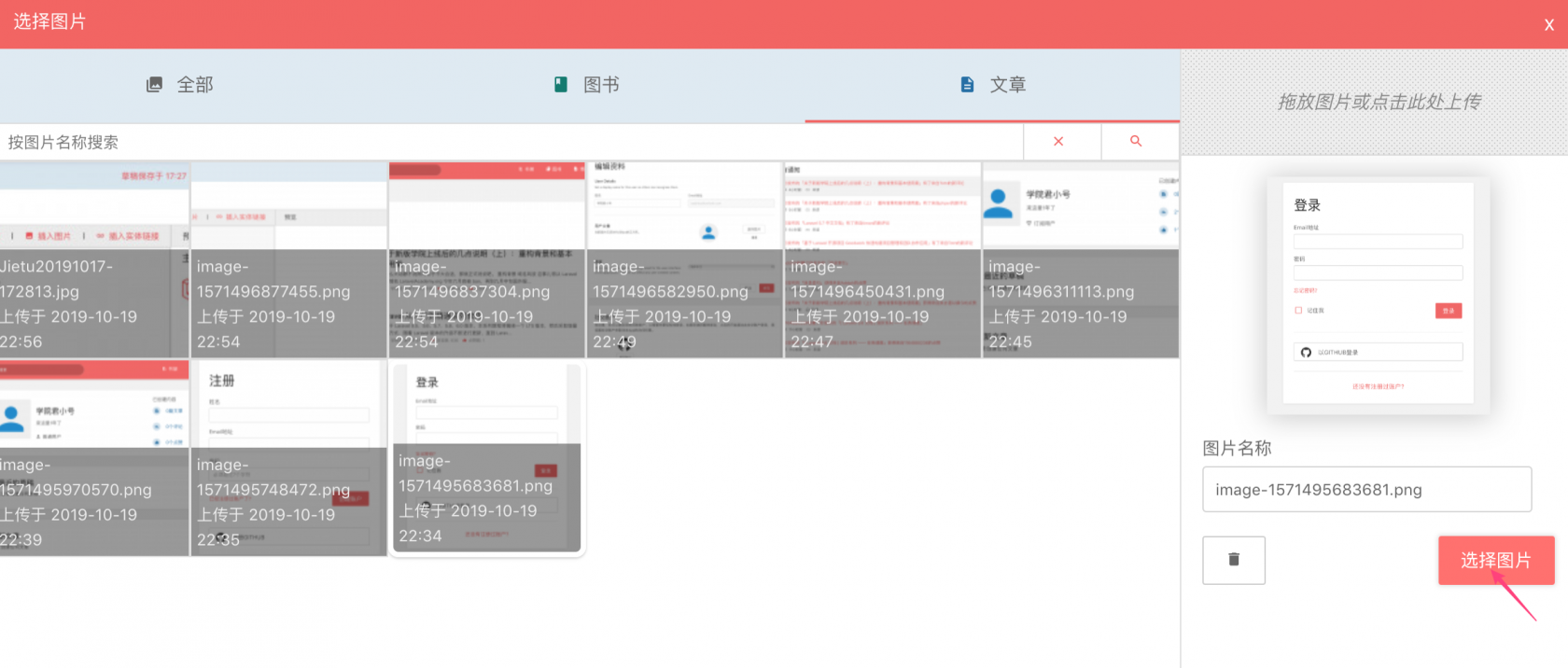
手动上传可以通过将本地图片拖放到右侧拖放区域完成自动上传,或者点击拖放区域从本地选择图片上传,还可以选择左侧已上传的图片,并选中插入编辑器指定区域:
插入图表
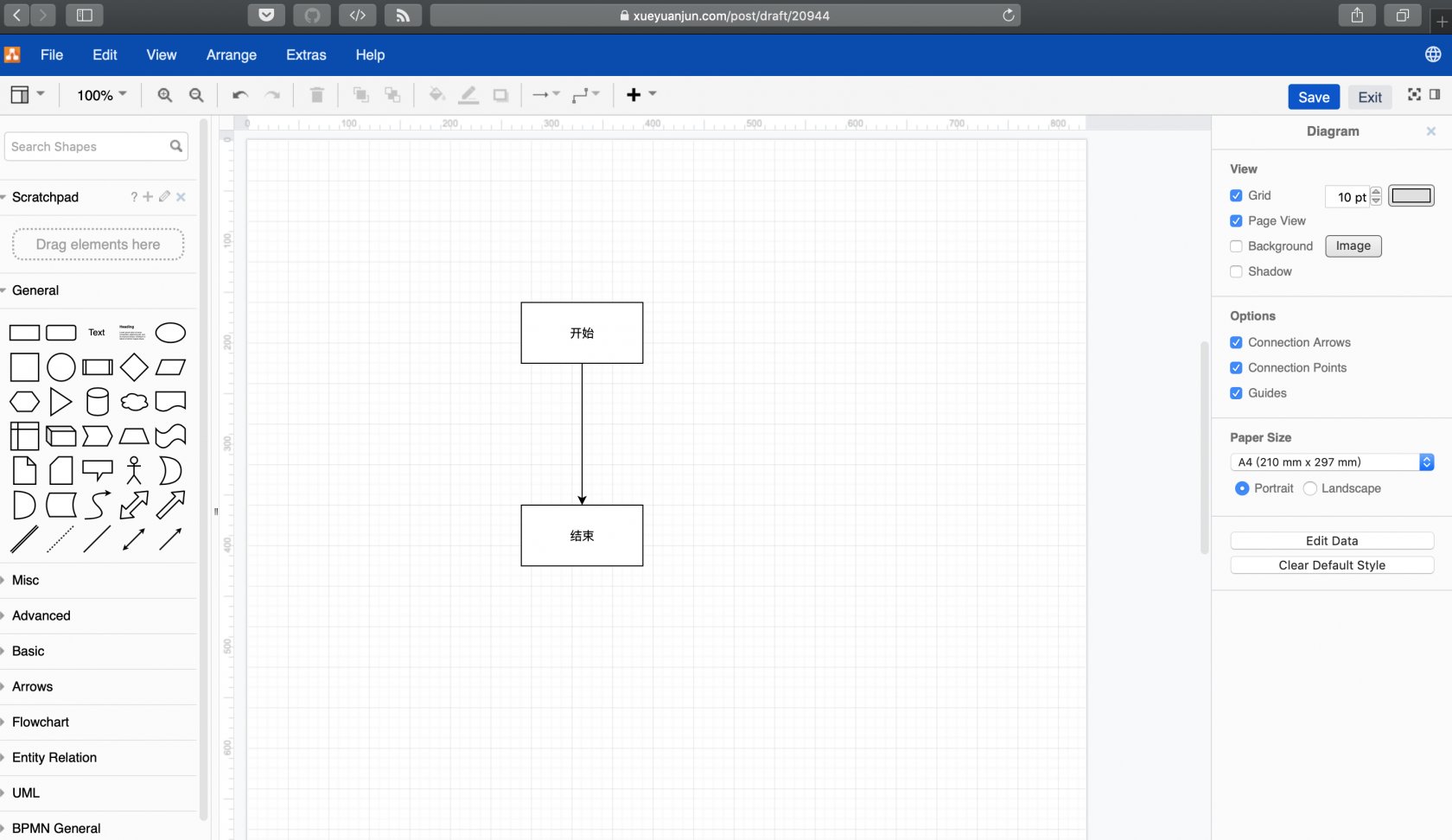
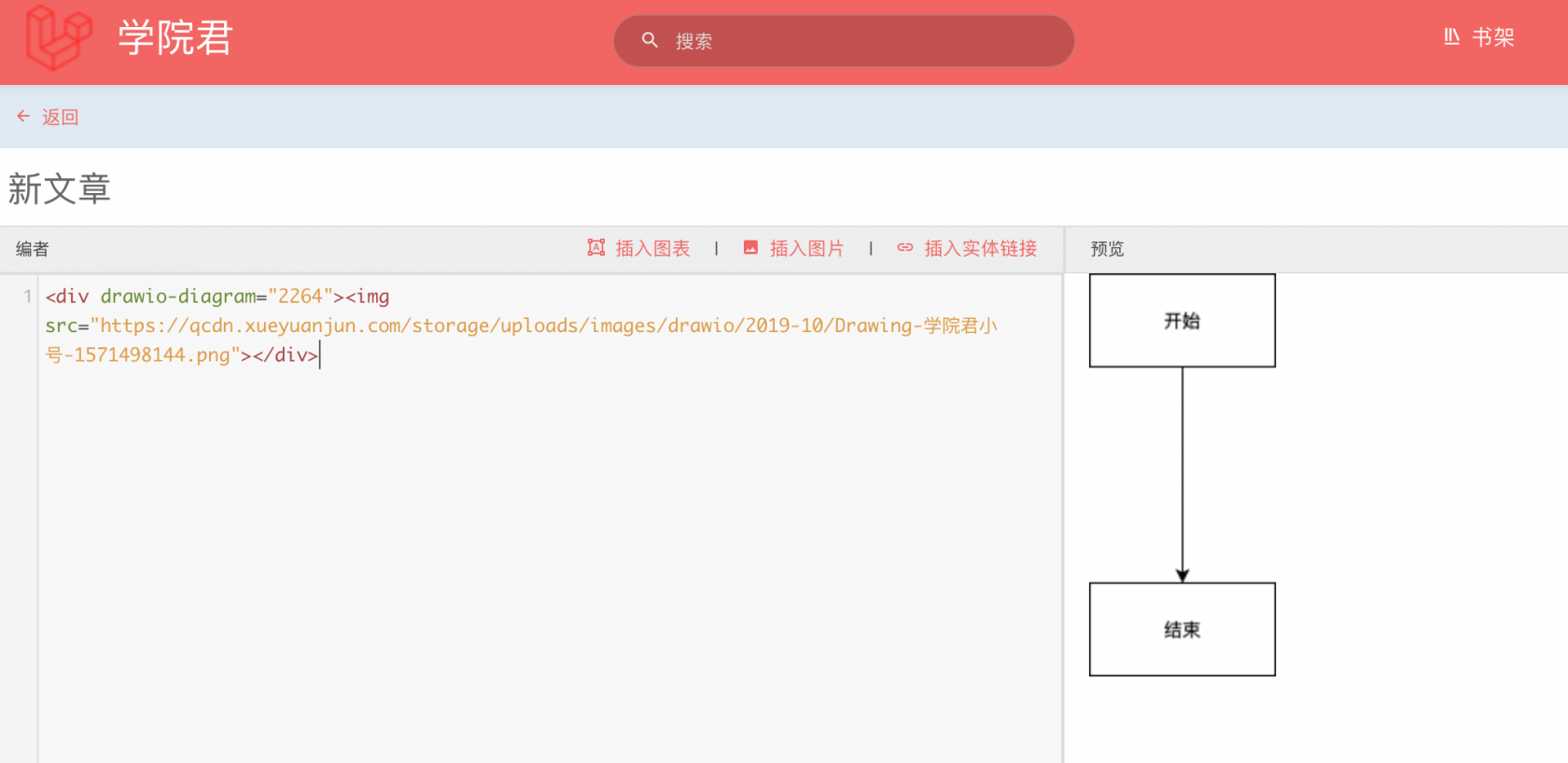
你可以点击工具栏插入图表按钮,在弹开界面绘制流程图,保存之后会自动将对应流程图以图片方式插入到编辑器中:
插入链接
对于外部链接,可以通过 Markdown 语法插入,对于学院内部文章、图书、章节、书架链接,可以通过工具栏插入实体链接按钮在弹出框中搜索插入:
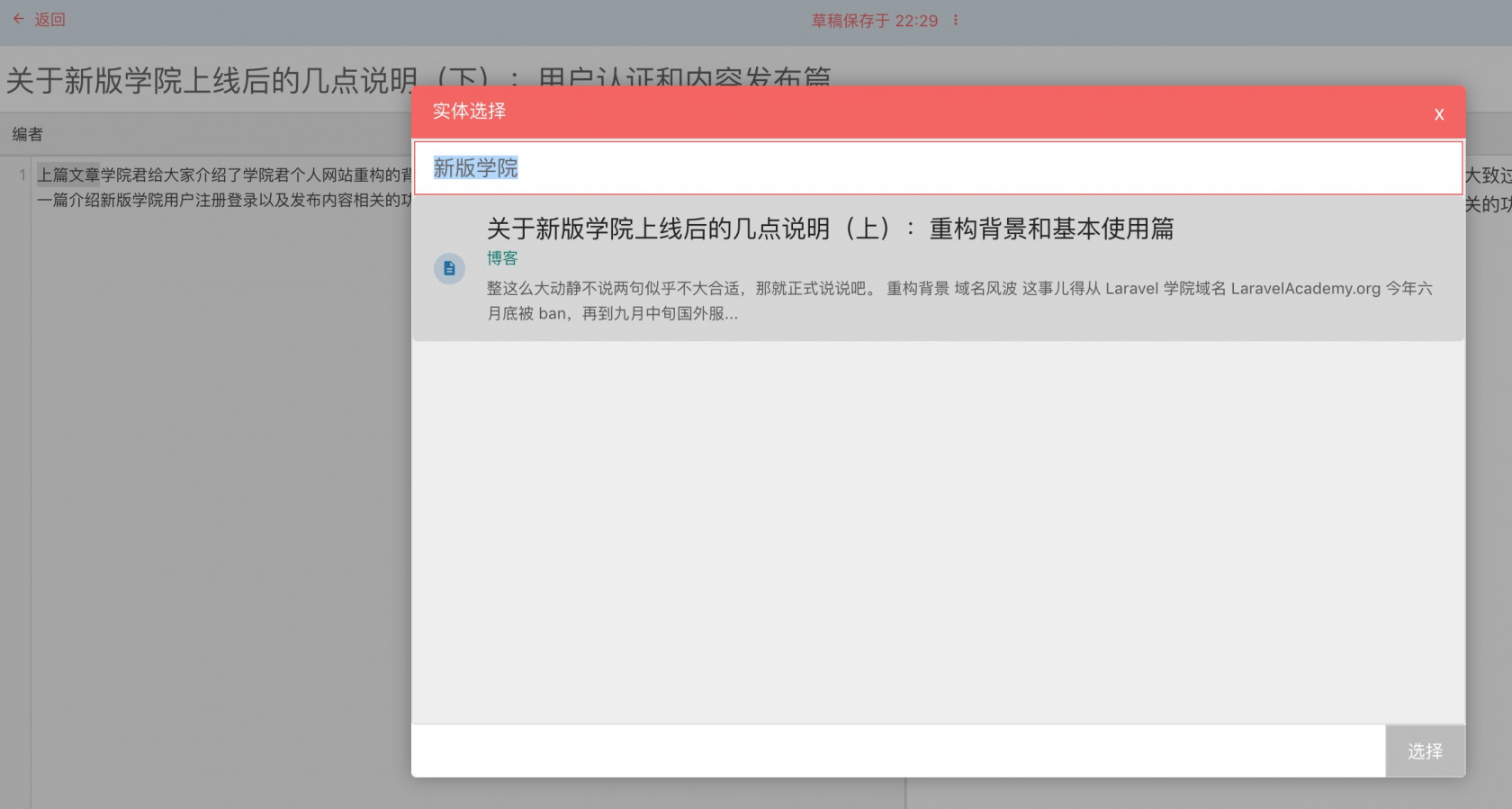
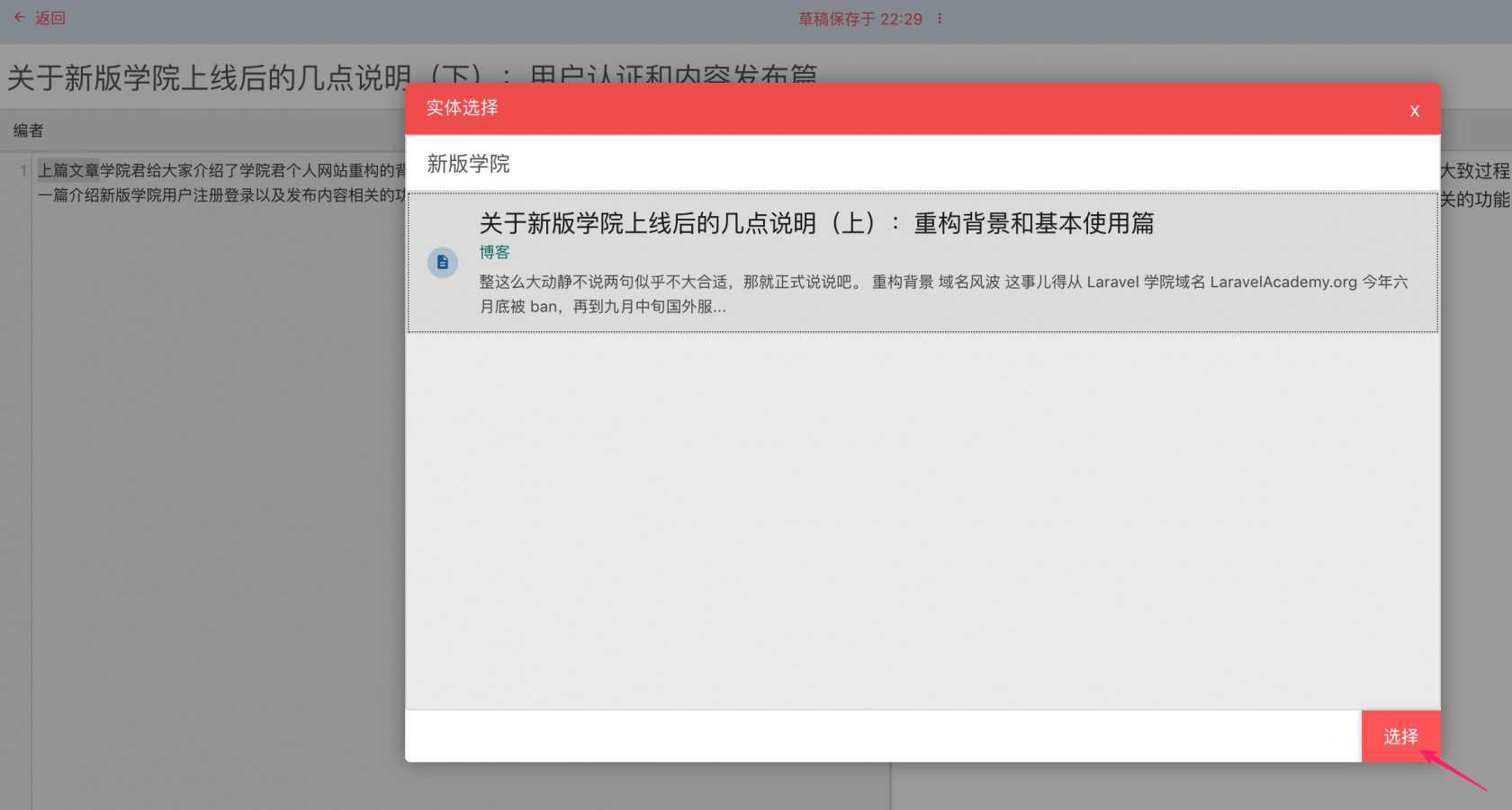
比如我要给本篇教程开头的上篇文章加上超链接,只需选中这几个字,然后点击插入实体链接按钮,在弹出框中搜索要插入链接对应的文章关键字,在筛选结果中选中对应的文章,此时右下角选择按钮会高亮,点击选择,即可将对应文章的链接插入进来:
非常方便。
文章标签、封面图
标签和封面图可以通过点击编辑器页面右侧的竖状工具栏点开:
这里比较简单,不具体演示了。
草稿保存与文章发布
整个编辑过程中会自动定时保存草稿,以避免误关闭窗口或者长时间离开草稿丢失,草稿列表会在个人中心和首页显著位置展示,以方便你快速点击进入编辑界面。
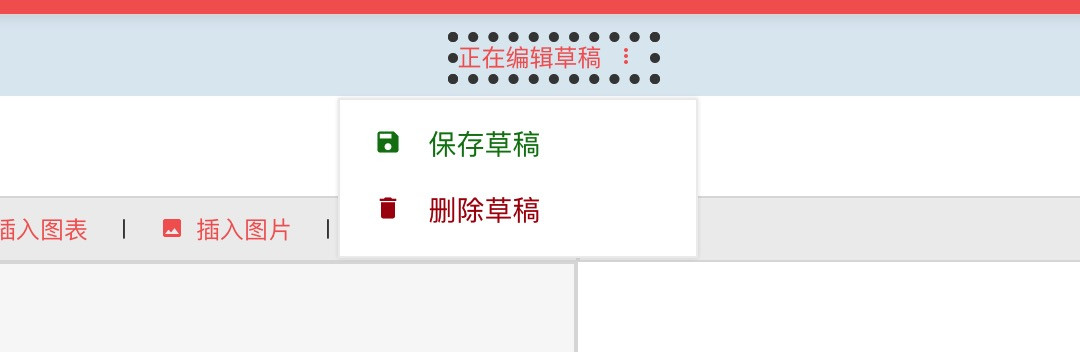
如果你要删除草稿,可以通过编辑页面顶部的草稿操作按钮进行删除:
你还可以在这里点击保存操作手动保存文章/问题草稿。
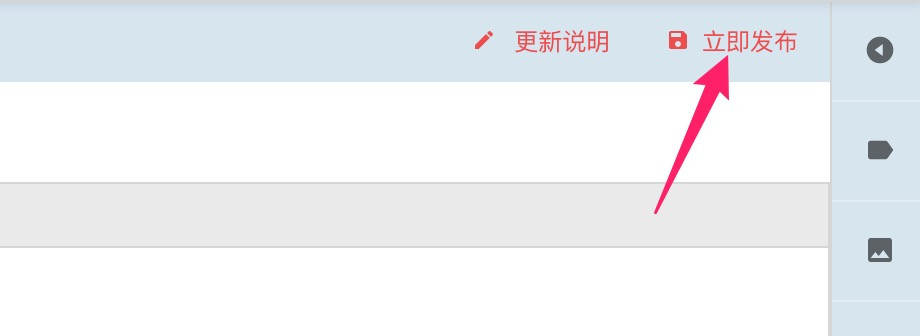
最后,确认文章/问题可以发布后,你可以点击页面右上角的立即发布按钮发布文章/问题:
对于首次发布的内容,需要学院君审核后才能正式发布,以后则不需要,对于订阅用户,也没有审核流程,这主要是为了避免机器批量发布垃圾内容,另外,每个人每天至多只能发布五篇主题(含博客和问题),相应的,草稿至多也只支持五篇。
以上,就是本次学院重构后全部前台使用的介绍。如有问题或建议,欢迎在评论中与我讨论交流。





















无评论